NuxtJS读取.env配置文件
在VUE项目中读取项目根目录下的.env文件可以直接通过 process.env.VUE_APP_EXAMPLE 的访问读取到 .env 配置文件的中 VUE_APP_EXAMPLE 配置项的具体值,在Nuxt项目中还直接这么干是读取不到滴~
那么在Nuxt项目中怎么读取 .env 的配置项呢?直接安装一个 dotenv 依赖包就可以解决!
安装dotenv
|
|
加载env配置文件
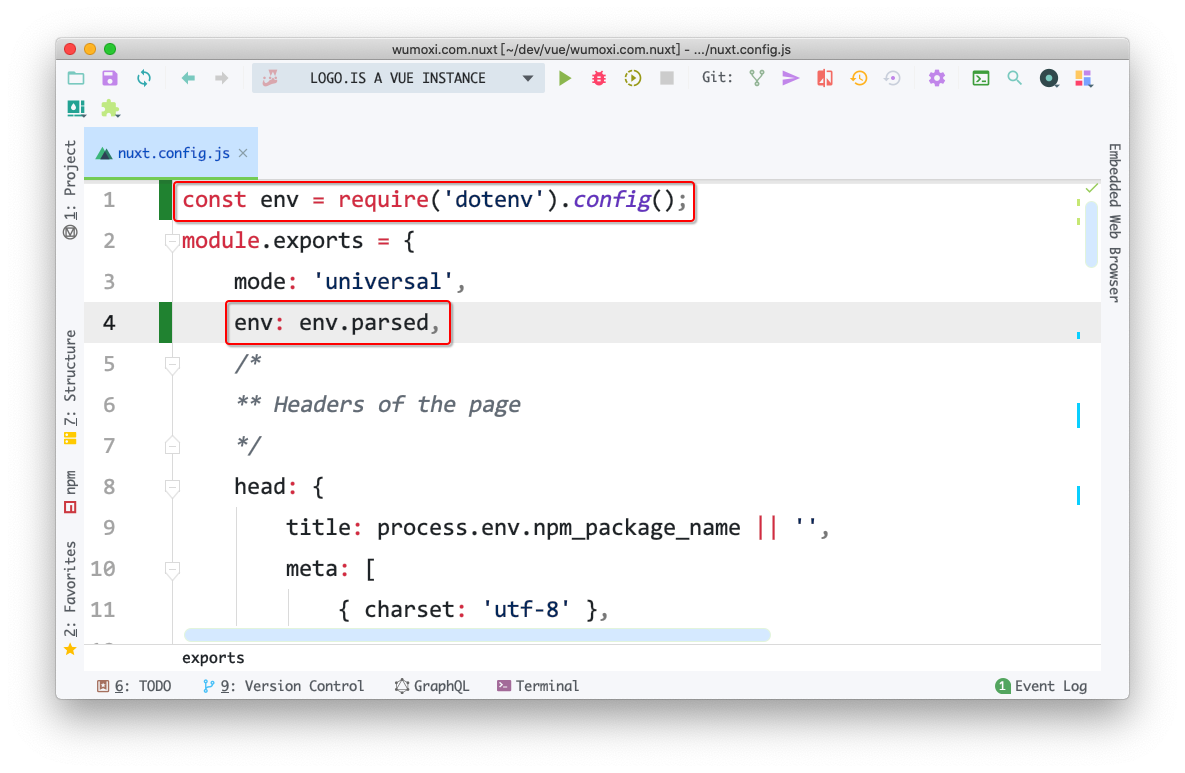
修改nuxt.config.js,引入dotenv模块
|
|
在 module.exports 对象中添加如下属性即可
|
|
好了,这样你就可以像在VUE项目中那样使用 process.env.VUE_APP_EXAMPLE 读取配置项啦~